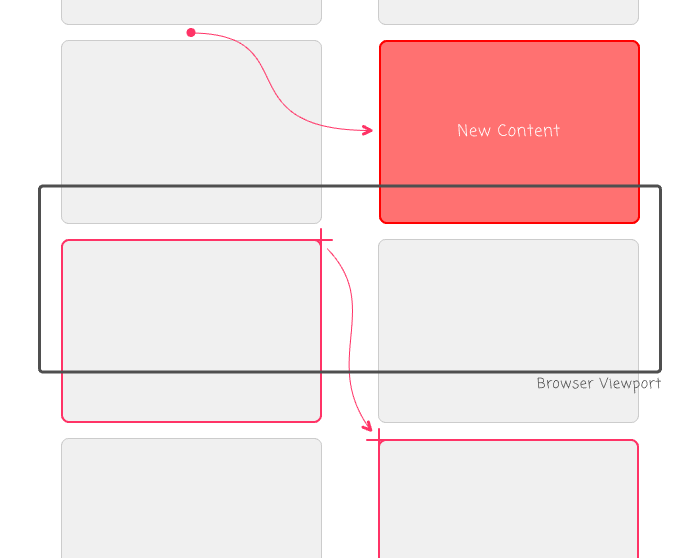
javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow
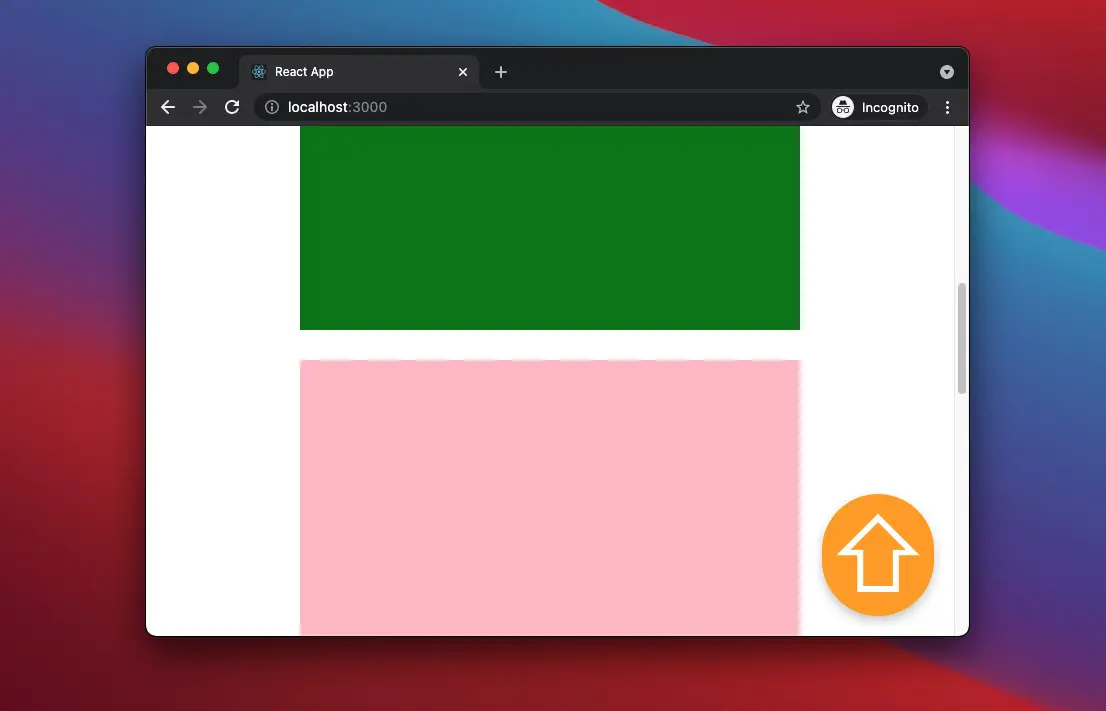
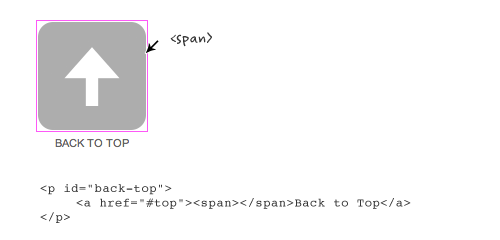
![How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify](https://cdn.crunchify.com/wp-content/uploads/2013/08/Crunchify-Scroll-to-Top.jpg)
How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify
How to Force a Page Scroll Position to the Top of the Page on Page Refresh with JavaScript? | by John Au-Yeung | JavaScript in Plain English


![Get Scroll Position From Top using JavaScript [HowToCodeSchool.com] - YouTube Get Scroll Position From Top using JavaScript [HowToCodeSchool.com] - YouTube](https://i.ytimg.com/vi/SgeZI-T20ec/mqdefault.jpg)