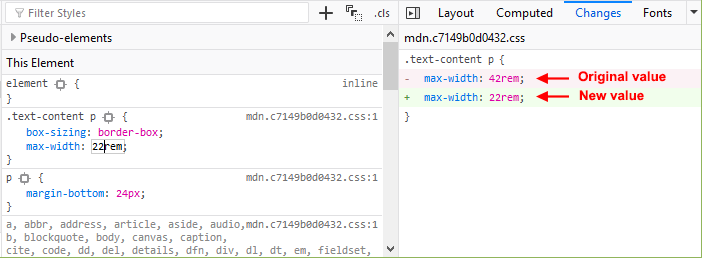
Issue with "box-sizing": (weird grammar in first Note just above Syntax heading) · Issue #4187 · mdn/content · GitHub
Issue with "box-sizing": Confusing order of examples in css demo. · Issue #1874 · mdn/interactive-examples · GitHub

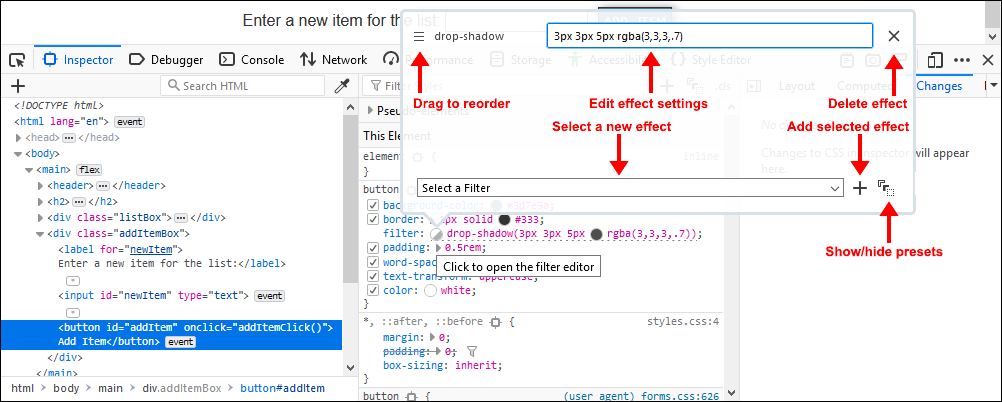
MDN Web Docs Twitterren: "The CSS filter property lets you apply effects to an element before it is displayed. Using the Firefox DevTools filter editor, you can tweak effect settings and even

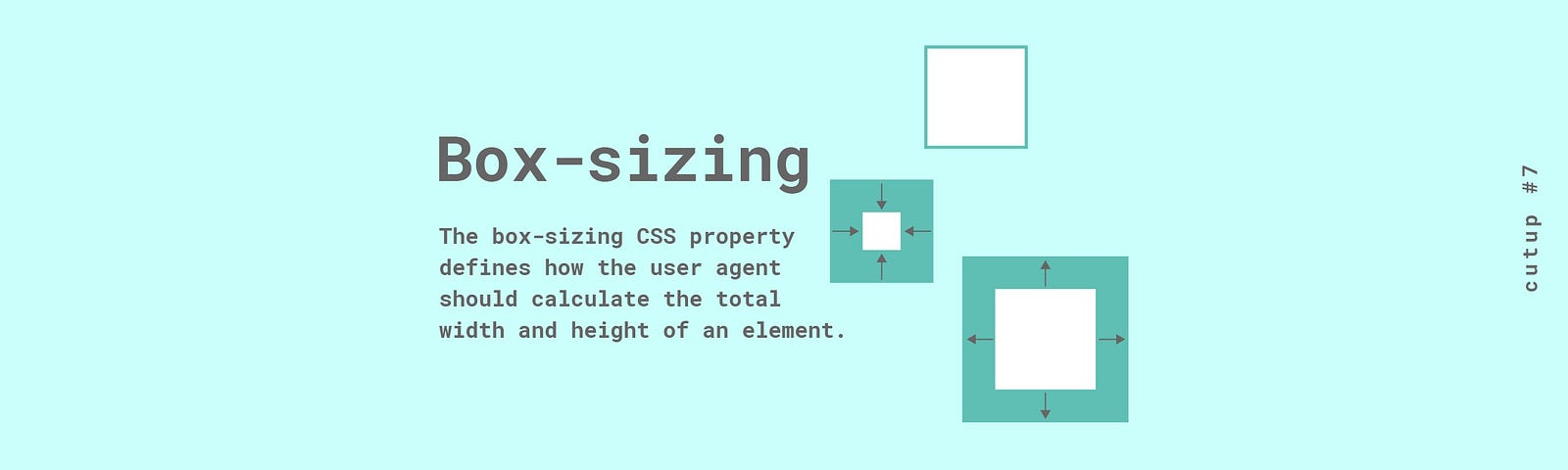
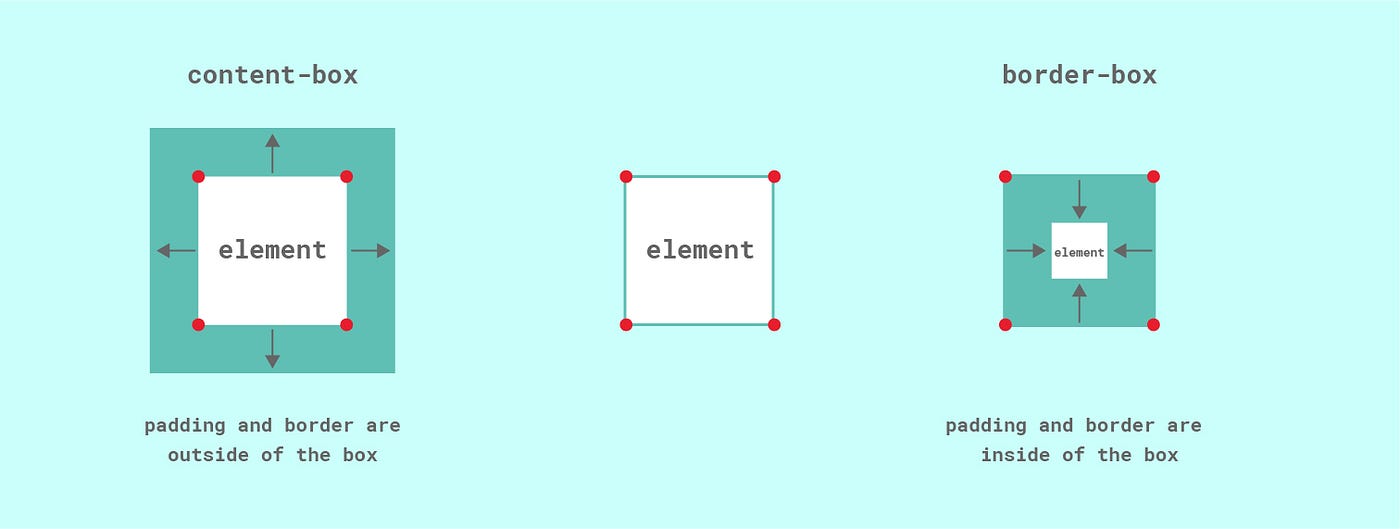
Cutup #7 Box-sizing. Today, I would like to share with you… | by nana Jeon | Design & Code Repository | Medium













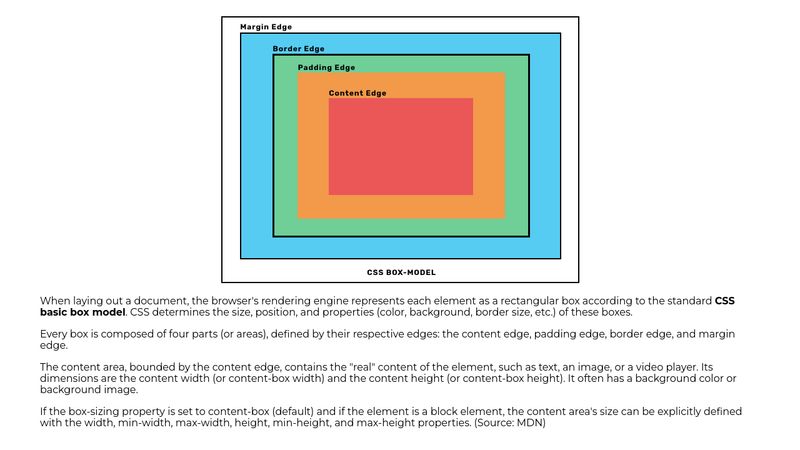
.png)